Couleurs et interfaces






Rougir de honte, avoir une peur bleue… si les couleurs sont souvent associées à des expressions qui qualifient des sensations, elles peuvent également être l'origine même de ces émotions ! Comment les couleurs sont-elles utilisées par les institutions et les marques pour générer de l’impact sur leur public ?

Devant quel panneau aurez-vous le plus de chance de vous arrêter ? Évidemment ! La plupart des gens désignent le rouge.
Même si elle est symbole de passion et d’amour, cette couleur évoque également le danger et l’interdiction. A l’inverse du bleu qui inspire plutôt le calme et la stabilité, le rouge est perçu comme une couleur stimulante et intense qui suscite une réaction émotionnelle forte immédiate. C’est la raison pour laquelle il est utilisé pour les panneaux de danger pour la circulation.
Pourtant, la perception des couleurs est culturelle. Les émotions qu’on leur associe - consciemment ou non - sont influencées par notre culture et environnement. La même couleur n'aura pas la même signification selon les pays. Dans certaines parties d’Asie, le blanc est associé à la mort et au deuil tandis qu’en Occident il est porté lors des mariages en signe de pureté.
En synthèse, les effets provoqués par une couleur dépendent de différents facteurs (effet neurologique, expérience, culture…).
Voyons ensemble comment les couleurs agissent sur nous !
Il est nécessaire pour une marque ou une institution d’adapter sa charte graphique en choisissant, entre autres, les couleurs qui reflètent au mieux son activité, ses valeurs et ce qu’elle souhaite transmettre à ses utilisateurs.

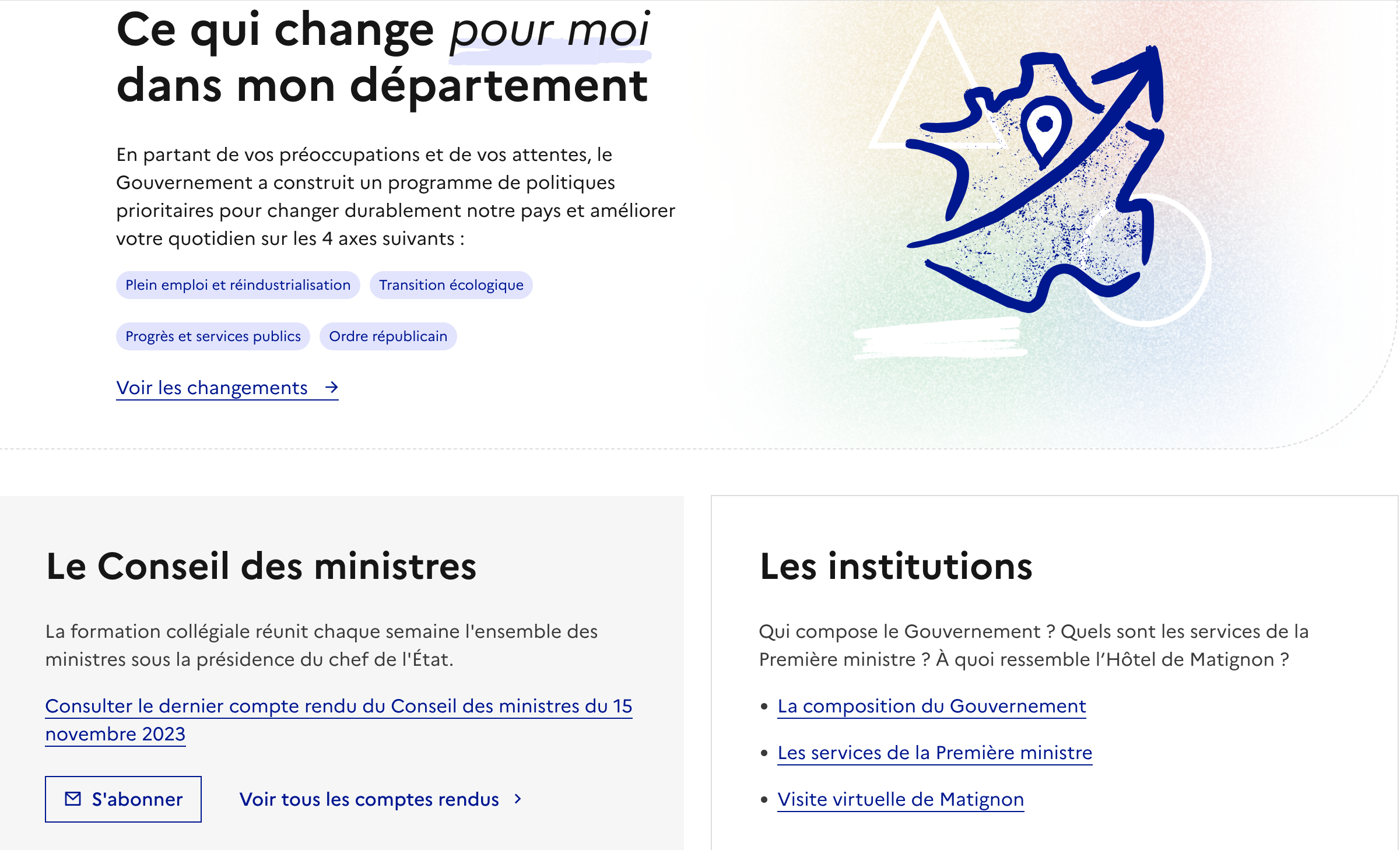
Le site de l’état gouvernement.fr privilégie des interfaces, simples, neutres en adoptant seulement deux couleurs sur fond blanc : le bleu marine du logo pour les éléments cliquables ainsi qu’un bleu plus clair en couleur de fond. Cette sobriété et simplicité met l’accent sur l’image de fiabilité et de crédibilité de cette institution officielle. Qu’est ce qui est privilégié ? La clarté de l'information et la facilité d'accès.
A contrario, les applications de jeu prennent plus de liberté. C’est même un véritable atout pour elles puisqu’une interface colorée va attirer l’attention des joueurs dans une expérience immersive, les incitant à s’engager.

Candy Crush Saga, qui n’en a pas entendu parler ? Cette application a su gagner en popularité avec un concept très simple : aligner des bonbons pour gagner des points. Ce succès est très certainement dû aussi à son allure psychédélique qu’on reconnaît tout de suite : un monde coloré et gourmand semblant sortir tout droit d’un rêve. Comptant aujourd'hui plus d’un milliard de téléchargements, le jeu semble devenir aussi addictif que ses sucreries arc-en-ciel. Qu’est ce qui est privilégié ? Le ludique et la gourmandise dans un univers qui visuellement doit donner l’eau à bouche !
Maintenant, que se passe-t-il quand les couleurs dépassent le simple univers qu’elles souhaitent évoquer et deviennent un pilier de l’identité d’une marque ?
Si l’on vous dit “imaginez une camionnette jaune dans la rue”, à quelle entreprise pensez-vous ?

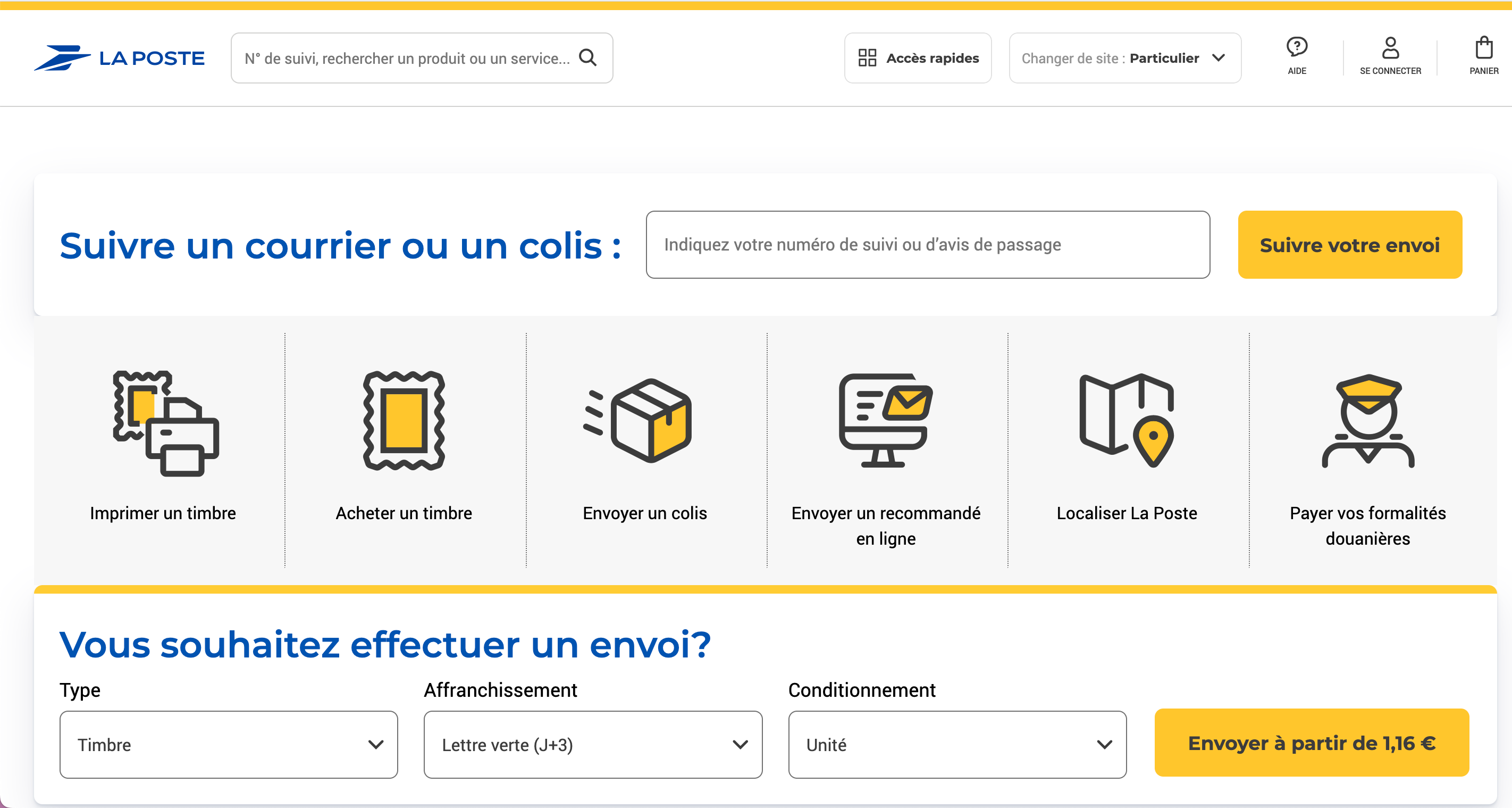
Sur le site de La Poste, on retrouve les deux couleurs emblématiques du logo jaune et bleu qu’on connaît tous. Icônes, boutons, fonds, titres, tout est fait pour que l’utilisateur reconnaisse d’emblée l’institution.
Ce jaune est un symbole culturel : elle évoque les fameuses camionnettes ou vélos jaunes, les boîtes aux lettres dans nos rue… Cela crée une proximité avec l'utilisateur et favorise la confiance dans le service en rappelant le lien humain avec les facteur·ices.
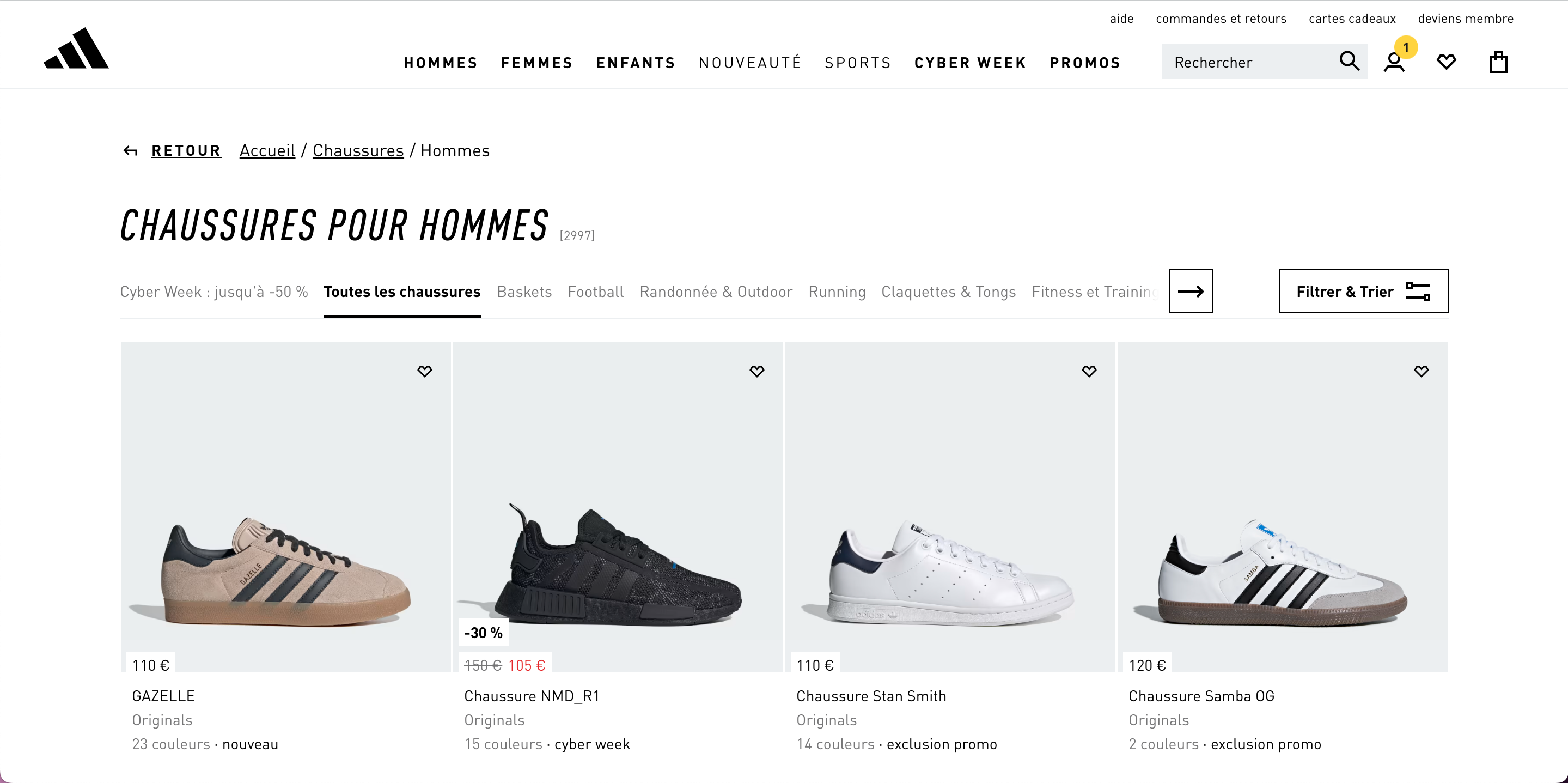
Cependant, de plus en plus de marques adoptent la stratégie inverse en utilisant toutes les mêmes codes graphiques et couleurs. Éléments noirs sur fonds blancs, on les confondrait presque en supprimant leurs logos.


Sans les logos (ni les sneakers évidemment), auriez-vous reconnu le site Nike de celui d'Adidas ?
Effet de mode ou stratégie bien rodée, ces entreprises ont deux objectifs bien clairs :
En conclusion, nous avons vu les fonctions culturelles et marketing de la couleur. Mais savez-vous qu’elles ont une troisième dimension qui nous intéresse encore plus, nous designers UX/UI ?
Les couleurs sont l’un des outils les plus formidables à savoir utiliser en tant que designer. Leur maîtrise est essentielle pour garantir une expérience utilisateur optimale.
Le design est une langue et, comme toutes langues, il y a des règles qui s’appliquent notamment aux couleurs. Bien utilisées sur une interface, elles permettent de s’y repérer, naviguer et d’atteindre ses objectifs aisément.
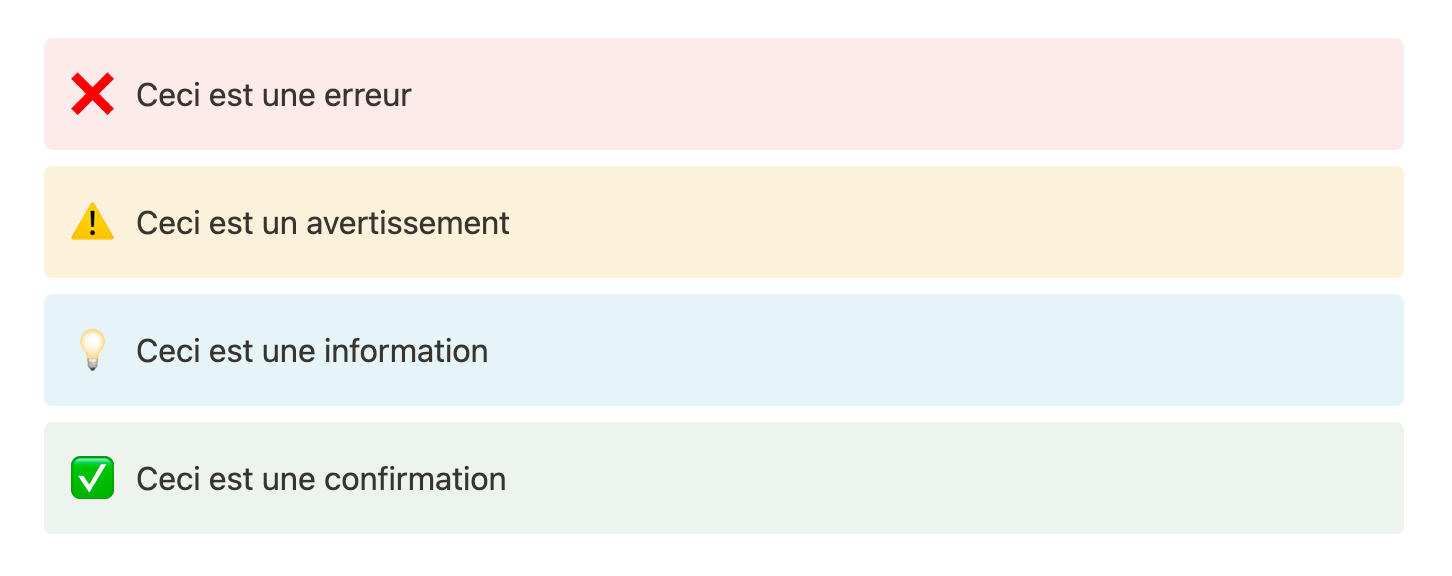
L'utilisateur a déjà intégré plusieurs codes couleurs du Web utilisés depuis des années : les liens cliquables souvent en bleu, les boutons désactivés en gris, des notifications en orange en cas d’alerte, le vert pour le succès et le rouge pour l’erreur, etc.

Par ailleurs, la couleur permet de hiérarchiser les éléments d'une interface. En ce sens, la palette de couleur est moins esthétique que fonctionnelle. Elle permettra de qualifier le niveau d'importance d'une action ou d'une information.

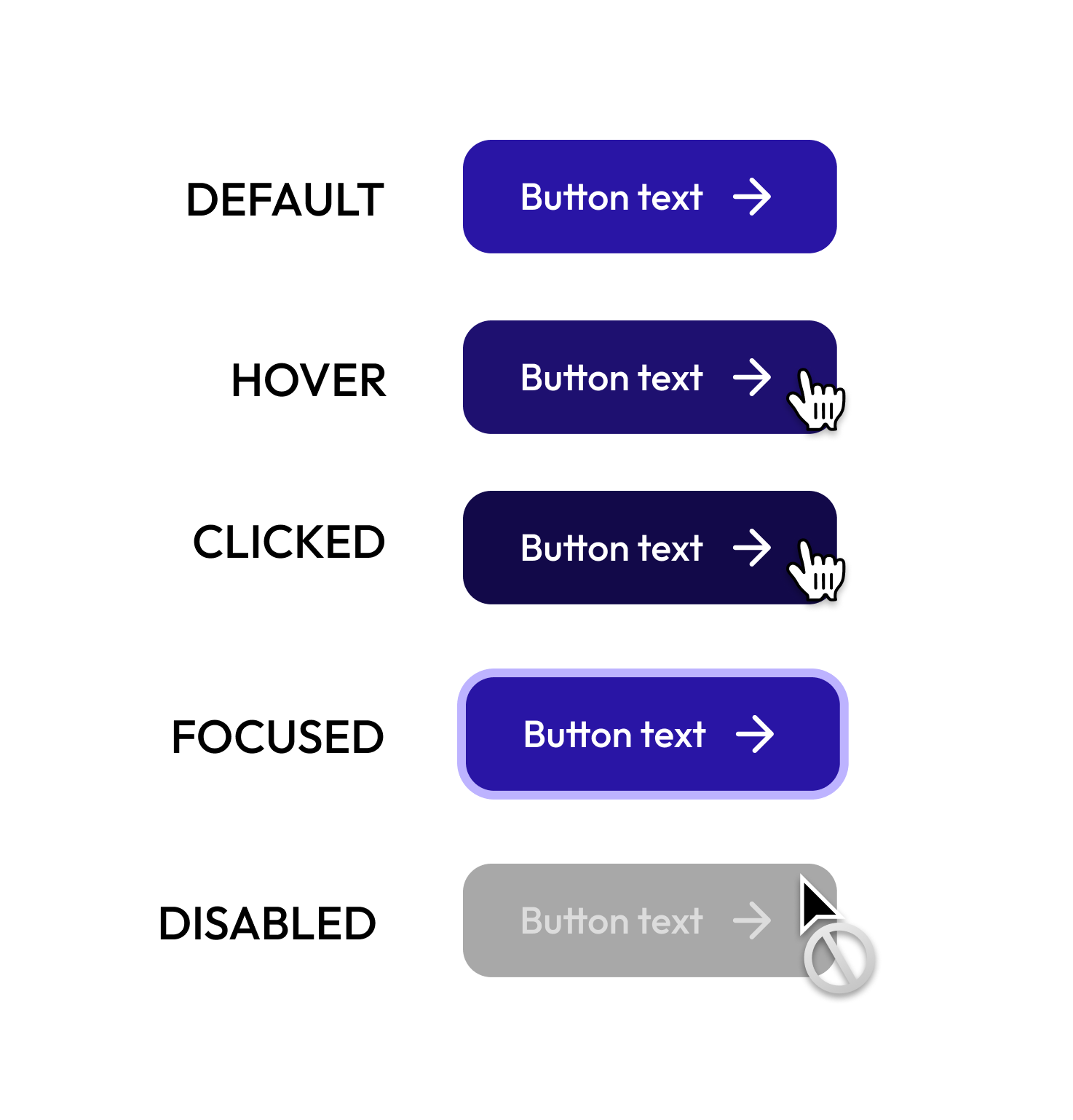
Différents effets permettent de clarifier la navigation.
Par exemple, un élément qui change de couleur au survol de la souris peut indiquer à l’utilisateur qu’il est cliquable ; l'utilisateur comprend les endroits où il peut intéragir.
Lorsqu’un bouton est cliqué, un autre état apparaît, confirmant que le clique à bien été pris en compte.

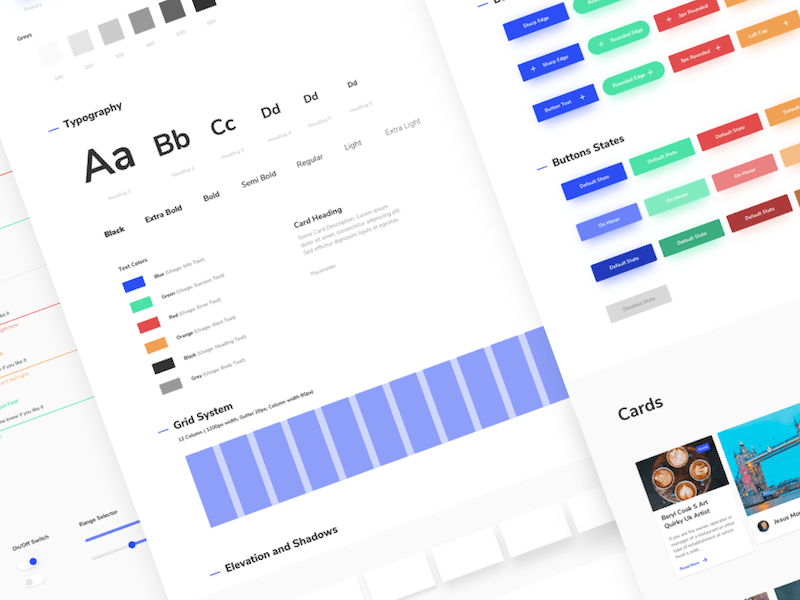
Afin de respecter tous ces codes, les designers mettent en place un “design system”, une sorte de grande bibliothèque recensant tous les éléments de l’interface, classés par catégories et par états.

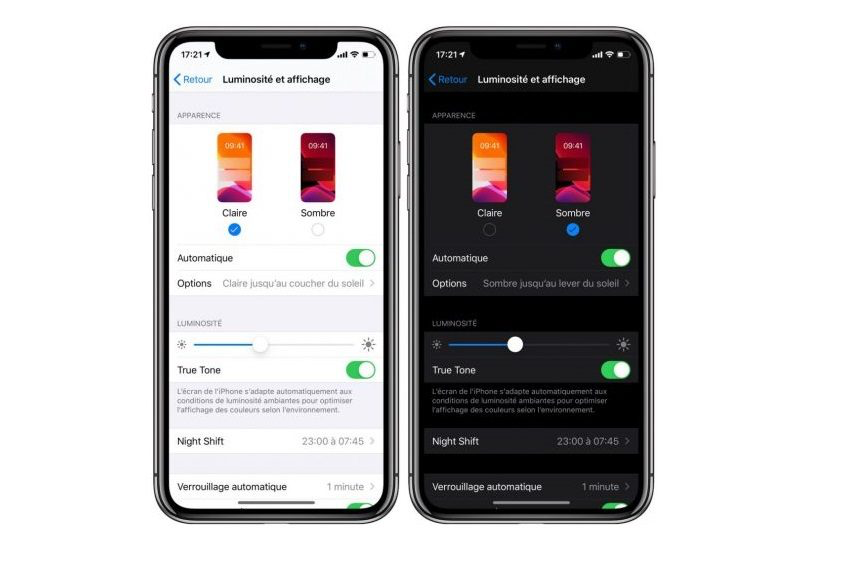
Netflix, Prime vidéo, Disney + : qu’ont-ils en commun ? Ce sont tous des plateformes de streaming… qui ont adopté le “dark mode”, ou mode sombre en français.
Leurs contenus sont proposés sur un fond sombre. Est- ce pour rappeler l’ambiance tamisée du cinéma ? Pas que !
Ces plateformes de visionnage de contenu vidéo sont principalement utilisées en intérieur (souvent dans un environnement assombri) et ce mode assure un meilleur confort car en plus d’atténuer le contraste avec la luminosité ambiante, il réduit la fatigue oculaire.

Il y a aussi un enjeu technique. Selon Apple, l'utilisation du mode sombre sur un iPhone X dans le cadre de la présentation de l'iOS 13 a permis d'économiser jusqu'à 30 % d'énergie par rapport à un fond d'écran blanc. Une des raisons qui pousse ses utilisateurs à passer en mode sombre. Pour d’autres, c’est le confort visuel ou l’aspect esthétique : pour certains il apparaîtrait comme plus moderne et dans la tendance.

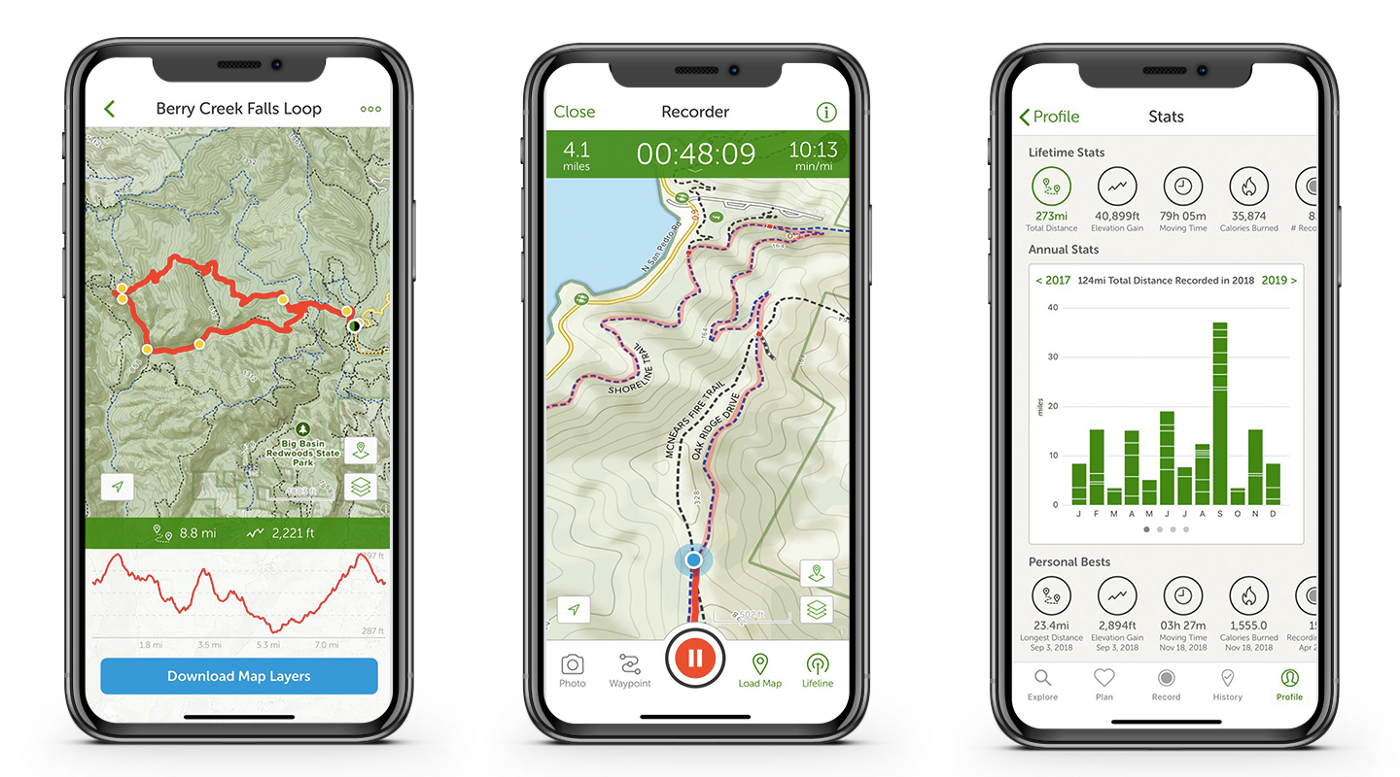
Cependant, chaque plateforme n’est pas toujours adaptée au Dark Mode, notamment les applications utilisées en extérieur où une bonne lisibilité nécessite une interface claire. AllTraid, Decathlon Outdoor, Komoot… toutes les interfaces de ces applications proposant des itinéraires de rando, course, vélo etc. sont sur fond blanc.
Suivant la vision de l’utilisateur, ses goûts, ses habitudes, le mode sombre n’est pas forcément approprié. La solution serait alors de prendre en compte le contexte d’utilisation et de laisser le choix à l’utilisateur.
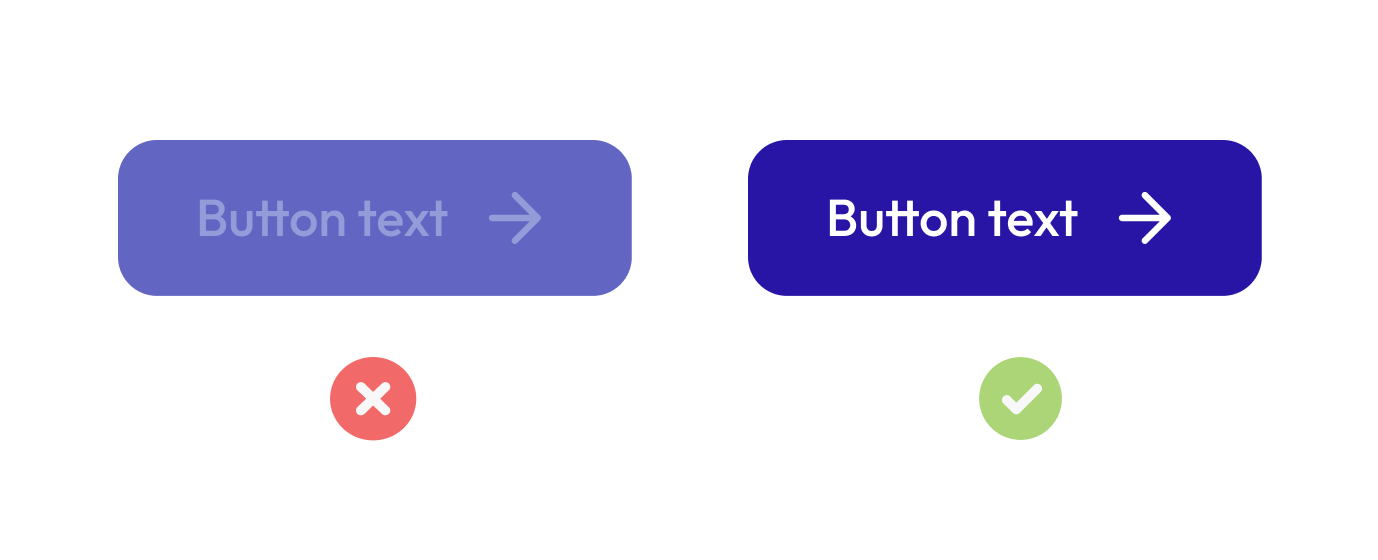
Dans une démarche d'inclusivité, il est important de bien choisir ses couleurs afin de garantir une lisibilité optimale pour tout utilisateur, et particulièrement ceux avec des déficiences visuelles. Le cas le plus évident est celui du daltonisme où l’utilisateur discerne peu ou mal les teintes.
Pour faciliter la mise en accessibilité des sites et services numériques, la direction interministérielle du numérique (DINUM) a mis en place le Référentiel général d’amélioration de l’accessibilité (RGAA). Il s’agit d’un ensemble de règles à adopter pour garantir une plateforme la plus accessible possible. Entre autres, on y retrouve des normes et recommandations sur l’utilisation des couleurs entre elles, comme par exemple la notion de contraste pour garantir une visibilité et lisibilité de tout élément.

C’est pour cela que les UI designers utilisent dans leurs étapes de conception des outils qui permettent de garantir une interface accessible. Ils testent le contraste des éléments avec des plugins, s’assurent de rajouter des éléments textuels ou des icônes qui qualifient l’action quand la couleur n’est pas suffisante, etc.
Le choix de la couleur dans la conception d'interface est un choix stratégique. Il est guidé par l'émotion, la fonctionnalité et la recherche d'inclusivité. La couleur organise visuellement les interfaces, facilitant la navigation et la compréhension. Les tendances comme le dark mode répondent au besoin de confort, mais la diversité des préférences des utilisateurs et des contextes d’utilisation souligne l'importance de la flexibilité. En adoptant des normes d'accessibilité, la couleur devient un outil inclusif, assurant une expérience optimale pour tous. En résumé, la couleur va au-delà de l'esthétique, façonnant notre interaction quotidienne avec le monde numérique. Un monde… tout en nuances !
