Problématiques
Contexte
Réunion de lancement
La réunion de lancement a marqué le début du processus de conception. Elle a visé à définir clairement les objectifs du projet, les cibles de cette missions et les contraintes à prendre en compte. Grâce à cette phase de cadrage et d'organisation, nous établissons une roadmap qui encadre le projet dans la durée et prépare les étapes clés de la recherche utilisateur. Cette démarche nous permet de planifier méthodiquement les actions à entreprendre tout au long du processus de conception, en veillant à ce que chaque étape soit bien coordonnée et alignée sur les objectifs du projet.
Recherche utilisateur
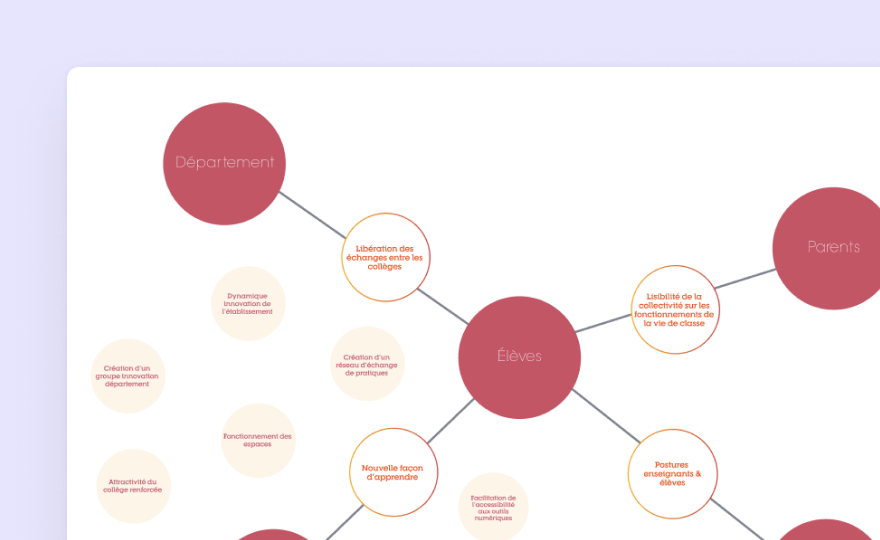
Dans le cadre de la phase de recherche utilisateurs, nous avons débuté par une série d'entretiens. Cette démarche nous a permis de mieux appréhender leurs attentes et besoins spécifiques. Les résultats de ces entretiens ont été consignés dans un diagramme d'affinités, qui a servi à identifier les différentes cibles, leurs besoins, ainsi que les problématiques et les offres envisagées pour la future plateforme. Cette analyse approfondie des utilisateurs et des parties prenantes a constitué une base solide pour orienter nos futures décisions.
Synthèse et analyse des données
Nous avons ensuite, avec les différents acteurs des appels à projets, rassemblé, organisé et interprété les informations collectées lors de la phase de recherche utilisateur. Notre processus a été de commencer par trier et regrouper ces données afin de dégager les principales tendances et insights. Ensuite, une analyse approfondie a été menée pour identifier les motifs récurrents, les points de friction et les opportunités d'amélioration.

Création d’un support final
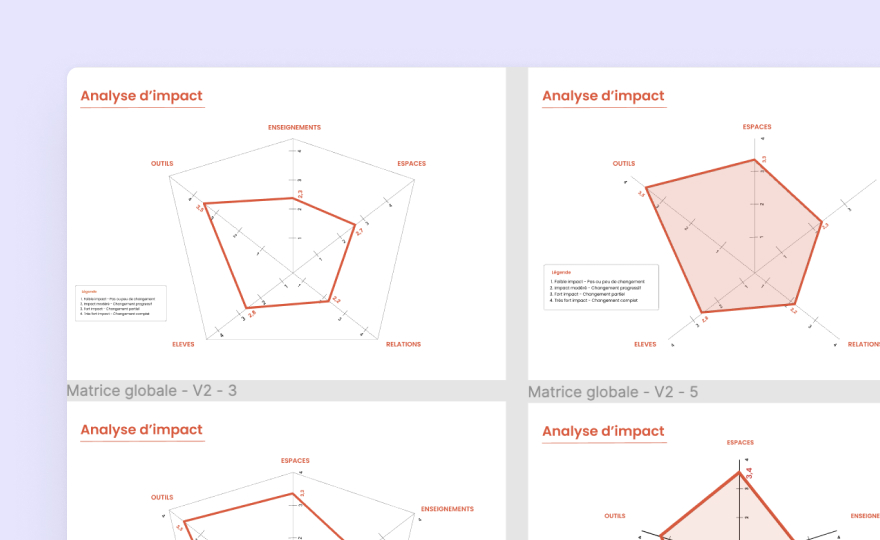
La création de documents synthétiques a été une pratique essentielle pour communiquer efficacement les résultats de la recherche . Ces documents tels que que les fiches établissements, diagramme d’affinités, analyse d’impact par établissements…condensent les insights clés, les données d'utilisateurs, et les recommandations en un format facile à comprendre et à partager avec les parties prenantes. Ils ont servi de référence pour toute l'équipe de projet et ont garanti une vision commune des objectifs et des décisions prises.

Création d’un support final
Nous avons ensuite crée un support final regroupant l’ensemble de ces résultats et l’analyse d’impact global. Le support final a offert une vue d'ensemble claire et synthétique de toutes les étapes de la recherche. Nous avons mis en évidence les insights les plus pertinents et les décisions prises pour répondre aux besoins et aux attentes des utilisateurs identifiés. En regroupant ces informations de manière organisée, il est devenu un outil essentiel pour l'équipe de projet, permettant une référence rapide et un partage facile.
Présentation devant le comité projet du département
Nous avons exposé les objectifs de la recherche, la méthodologie utilisée, les principales conclusions et les insights découverts sur les utilisateurs devant le comité projet du département. Cette présentation a mis en évidence l'impact positif de ces découvertes sur les objectifs du projet, en soulignant l'importance de mettre l'utilisateur au cœur des décisions. En suscitant l'engagement du comité projet et en répondant à leurs questions, nous avons assuré une compréhension partagée et un soutien accru pour intégrer l'UX au cœur du processus de développement.









