Problématiques
Contexte
Analyse de l’UX
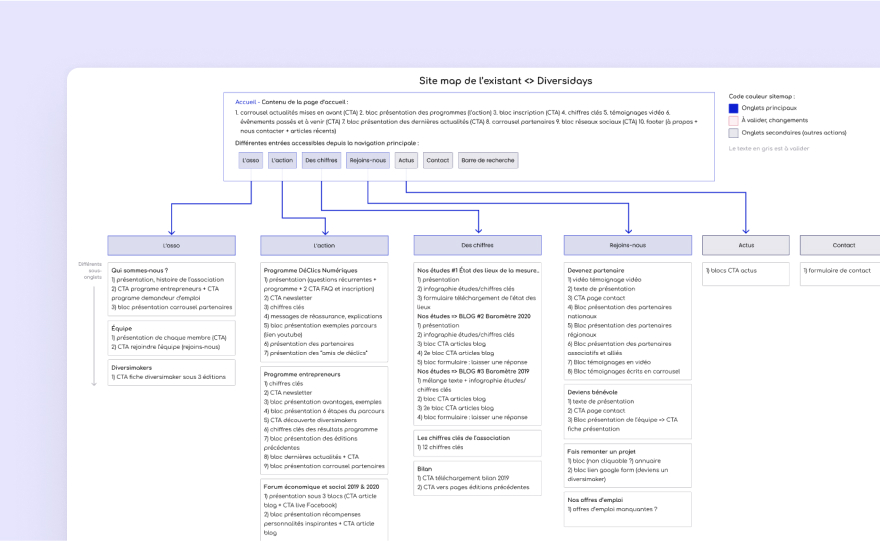
Dans un premier temps, nous avons analysé toute l’architecture du site actuel de manière à pouvoir la réadapter de manière cohérente avec la nouvelle demande d’architecture. Des sections de pages ont été déplacées à des endroits plus adaptés, d’autres ont été ajoutées car elles devaient répondre à un besoin et enfin d’autres ont été supprimé car elles n’apportaient rien à l’expérience utilisateur.

Déclinaison des wireframes
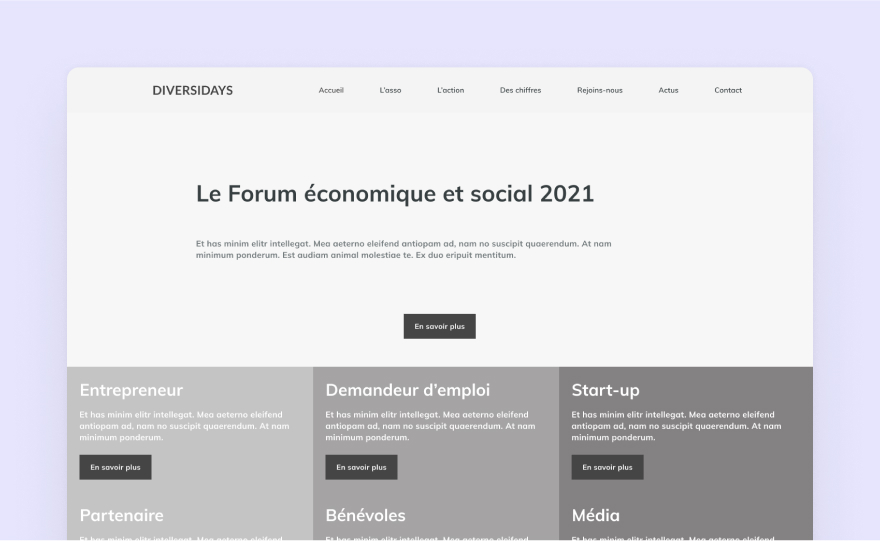
De ces changements ont découlé des modifications UX de certaines pages importantes, nous les avons donc décliné sous forme de wireframes de manière à préparer au mieux la suite.

Recherche graphique
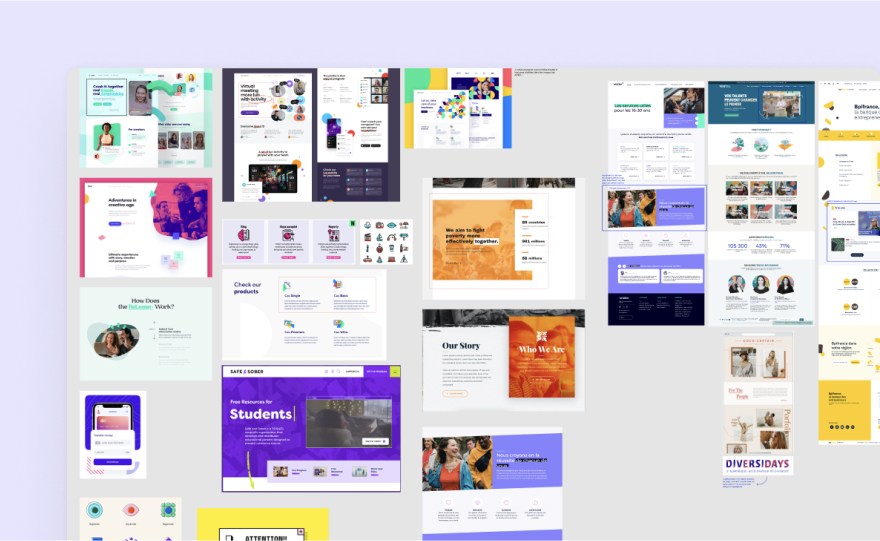
Pour cette étape, nous avons commencé par réaliser des moodboards graphiques en fonction des différentes valeurs de Diversidays. Nous voulions faire ressortir l’inclusion, la cohésion, l’accompagnement, l’humain, l’ambition et la polyvalence. Plusieurs tests graphiques ont découlé de ces recherches. Voici quelques exemples des traductions graphiques que nous avons mises en place :
1. Formes plutôt rondes et fluides pour rassurer
2. Éléments décoratifs “à la main” pour valoriser l’humain
3. Le dynamisme des visuels en mosaïques (photos et couleurs) pour représenter la force de la différence

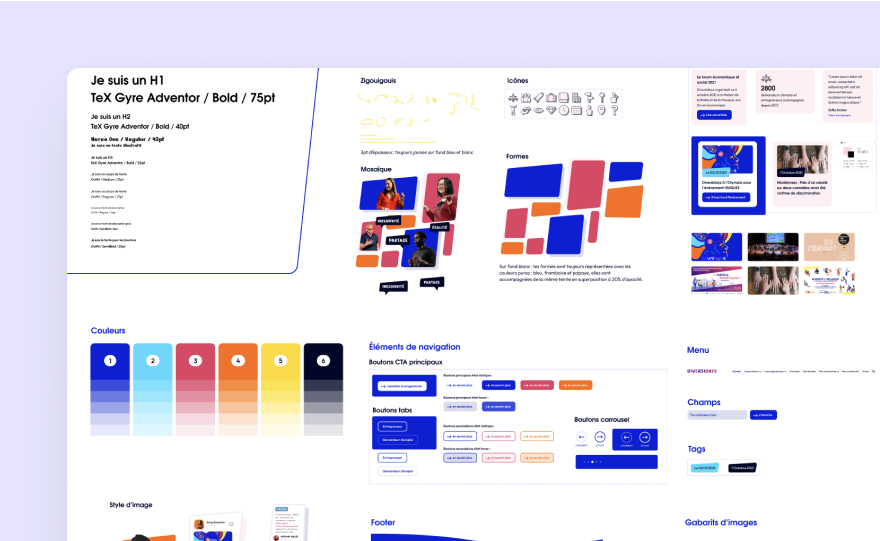
Conception UI accessible
Une fois l’identité visuelle validée par toute l’équipe, nous avons pu créer les composants graphiques via un design system cohérent et 100% personnalisé. Diversidays prône les valeurs de l’inclusion, il fallait donc également vérifier les taux de contraste au niveau des couleurs utilisées via des outils tel que “Stark”. Nous avons également réalisé et proposé à l’équipe un guide complet “Comment être inclusif” pour leur donner toutes les clés en main (lois RGAA et autre) et retranscrire leurs valeurs jusque dans leur site web.

Maquettes graphiques responsives
Enfin, toutes ces étapes mènent à la déclinaison des maquettes graphiques finales responsives. Elles sont donc livrées au client au format desktop et mobile.