Problématiques
Contexte
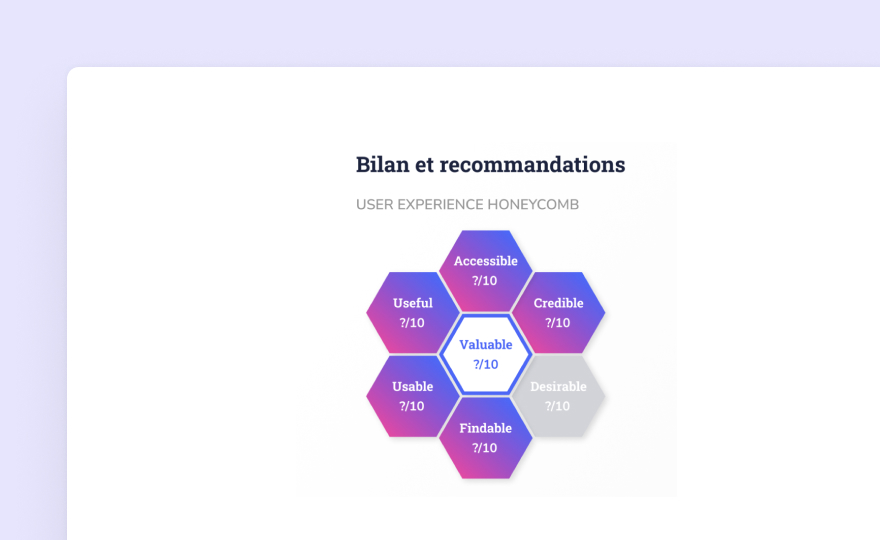
Audit UX
Pour CY Tech, nous avons effectué un Audit UX sur l’ensemble de leur site. Nous avons analysé la navigation, ainsi que les différents parcours que les utilisateurs pouvaient emprunter pour réaliser leurs tâches. Nous avons également étudié la hiérarchisation des informations sur les différentes pages du site, ainsi que la structure de ces pages. L’ensemble de cette analyse nous a permis de fournir de nombreuses recommandations, pour améliorer l’expérience utilisateur sur leur interface.

Recherches UX
Après avoir effectué un Audit UX, nous avons réalisé des entretiens avec les parties prenantes de CY Tech et des utilisateurs (lycéens et étudiants) pour mieux comprendre les besoins et attentes de chacun. Les résultats de cette série d’entretiens nous a permis de créé un diagramme d’affinités pour définir les différentes cibles et leurs besoins, ainsi que les problématiques existantes sur le site de CY Tech et les potentiels axes d’améliorations.
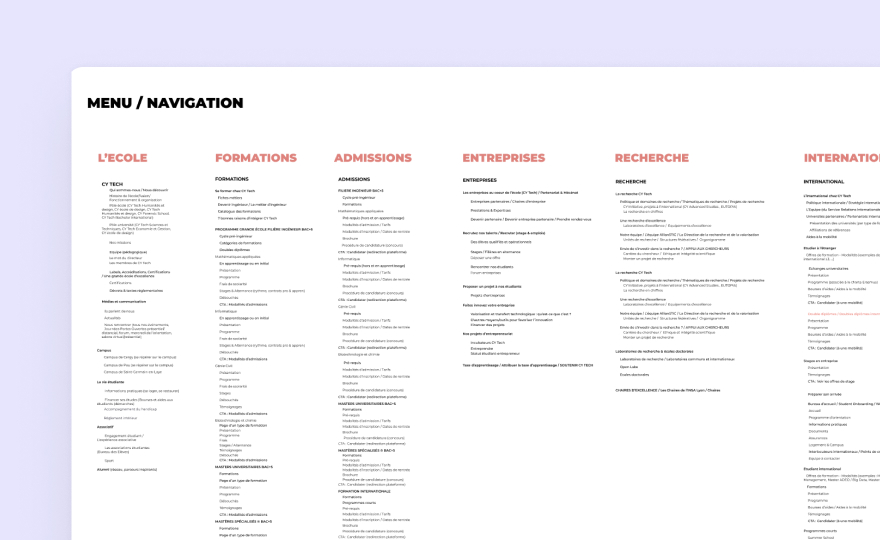
Personae & nouvelle architecture
Nous avons ensuite pu définir différents personas en fonction des entretiens utilisateurs que nous avons effectué. Puis nous avons repensé les parcours utilisateurs de la plateforme en fonction des personas en question. Cette étape nous a permis de simplifier les différentes actions à effectuer sur l’interface par l’utilisateur. Elle nous a également permis de repenser l’architecture en créant une nouvelle arborescence donc en repensant la navigation.

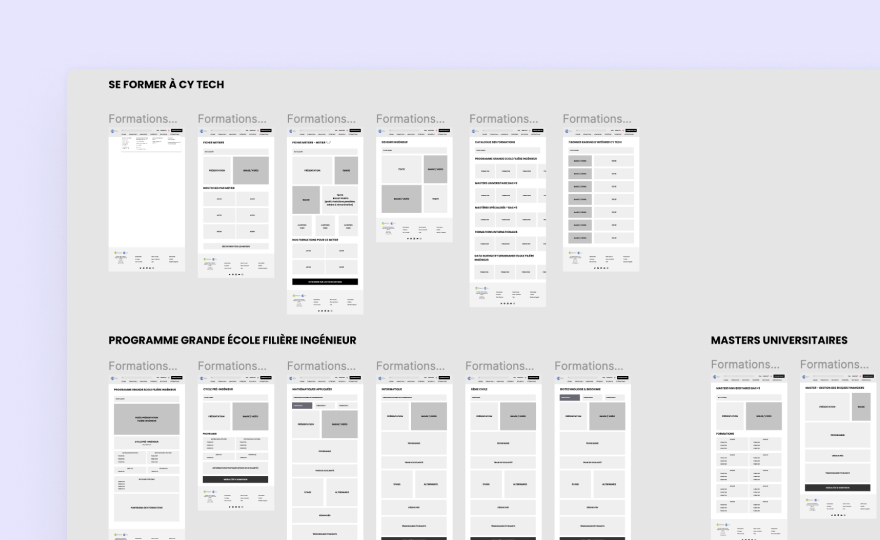
Maquettes lo-fi
Pour finir, nous avons effectué un travail de zoning en créant des maquettes lo-fi pour repenser le contenu des différentes pages de la plateforme. Cette étape nous a permis de définir les différentes sections qui composeraient les pages du site web et ainsi de simplifier et de mieux hiérarchiser l’ensemble des informations présentes sur la plateforme.